תגיות אלט לתמונות
אני קודם כל אוהב לבנות את ההיגיון שעומד מאחורי שמות של מושגים שונים.
אז ראשית כל, תגית ALT באה מהמילה Alternative. זוהי למעשה תגית שבה אפשר לשלב מילים שישמשו כאלטרנטיבה לתמונה שמוצגת באתר.
תגית שכזו מסייעת בשני מקרים:
- מנועי החיפוש לא יודעים להביט על התמונה ולהבין מה הם רואים. עם זאת, הם בהחלט יודעים לקרוא טקסט ולכן חשוב שנתאר את התמונה בתגית שכוללת טקסט חלופי לתמונה. זה יכול לעזור לנו לקדם את התמונה בגוגל תמונות, ומה גם שכל פרמטר ולו הקטן ביותר שבו אנחנו עומדים בציפיות מנועי החיפוש, הרי שהוא מבורך בכל מה שנוגע לקידום אורגני.
- תוכנות נגישות של עיוורים יודעות לגשת לתגיות ALT שמופיעות מאחורי הקלעים של תמונות והן למעשה מקריאות לגולשים בדיוק את מה שכתבנו שם. כך למעשה אם תיארנו את מה שמופיע בתמונה, הרי שתוכנת העיוורים תוכל לספק להם את המידע על כך.
כיצד זה נראה בפועל?
אם ניגש לתמונה נניח אצלי באתר תחת קטגוריית קידום אורגני, נעשה עליה קליק ימני ונבחר ב"בדוק":
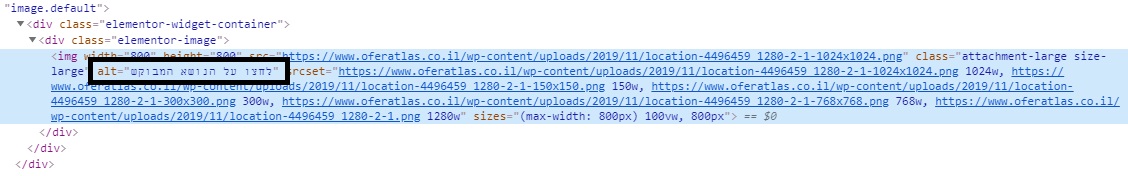
נראה שמופיע לנו הקוד הבא:
שימו לב מה עשיתי פה: יש תמונה שכתוב עליה "לחצו על הנושא המבוקש". אני החלטתי שהתיאור הנכון ביותר של התמונה לא יהיה כדור הארץ או זכוכית המגדלת, כי אם המסר שכתוב בו. לכן גם כתבתי את זה בתוך תגית הALT, כפי שסימנתי בריבוע השחור בתוך הקוד: Alt="לחצו על הנושא המבוקש".
מבחינת מנועי החיפוש עניתי פה על הצורך שלהם להבין במה התמונה עוסקת, מבחינת עיוורים או בעלי מוגבלויות אחרות, עניתי על הדרישה של תוכנות הנגישות להבין במה התמונה עוסקת.
כיצד משלבים תגית ALT בתמונה?
ישנן מערכות שבהן יש אפשרות מובנית וממש פשוטה להוספת תגית ALT לכל תמונה ותמונה. מנגד, ישנם אתרים שנבנים במערכות בהן יש צורך בהתערבות תכנותית של בונה אתרים.
להלן דוגמה של 2 המערכות הנפוצות ביותר בבניית אתרים כיום: WordPress ו-Wix:
וורדפרס:
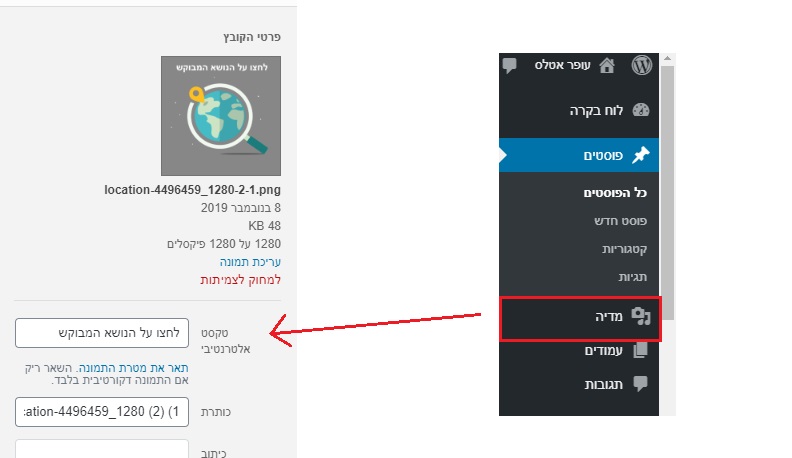
בממשק הניהול של וורדפרס, לחצו בתפריט הצדדי על מדיה.
לאחר מכן, תיפתח בפניכם הספרייה של כל התמונות באתר.
בחרו בתמונה הרצויה, אז יופיעו לכם הגדרות שונות וביניהן "טקסט אלטרנטיבי". זהו למעשה טקסט ה-ALT שיופיע בקוד מיד כשתשמרו את התמונה.
וויקס:
בוויקס אפילו רומזים לנו "בעדינות" שכדאי לתאר את מה שמופיע בתמונה.
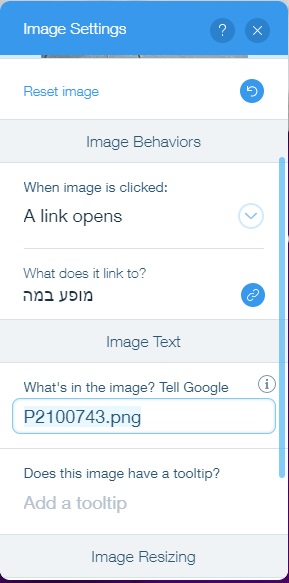
כאשר לוחצים על תמונה שמוסיפים לעיצוב האתר, יש אפשרות להיכנס למה שנקרא הגדרות תמונה – Image Settings.
שימו לב שתחת כותרת Image Text יש שאלה מאוד חדה וברורה: What's in the image? Tell Google. כתבו את מה שמופיע בתמונה והרי לכם תגית ALT :).
אין לי באתר אפשרות להוסיף תגיות ALT, האם זה הכרחי?
לעתים רחוקות יש לומר, אני פוגש בבעלי אתרים שנבנו במערכות שונות בהן אין תגיות ALT. זה נדיר, אבל זה קורה.
במקרה שכזה אני ממליץ בחום לערב את המתכנת של האתר, ולהשקיע בפיתוח של התגיות הללו. אם אתם רוצים להתקדם אורגנית בגוגל, אתם פשוט חייבים את זה לחוויית המשתמש עבור גולשים בעלי מוגבלויות ועבור הדרישות המינימליות שמציבים מנועי החיפוש.
מה כדאי לרשום בתגית האלט?
זה באמת מעניין – והרבה בעלי עסקים שמחליטים לנהל את האתר שלהם לבד שאלו אותי את זה.
תגית ALT צריכה לתאר את מה שמופיע בתמונה. יש לכם ספה אדומה בתמונה? תכתבו ספה אדומה מעוצבת. יש לכם לוגו של כדור ארץ? תכתבו לוגו של כדור ארץ.
זהו? אין קאץ'? בטח שיש! תמיד יש משהו. אני ממליץ לשלב את שם המותג או את מילת המפתח שאתם מקדמים.
אם אתם מקדמים עיצוב סלון הבית ויש תמונה של ספה אדומה אז תכתבו ספה אדומה לעיצוב סלון הבית. זה גם יעזור לקדם את העמוד שמקדם את הביטוי עיצוב סלון הבית, וזה גם יגרום לתמונה להופיע בגוגל תמונות עבור מי שירשום ספה אדומה.
לסיכום
תגיות ALT הן חשובות לקידום, והן חשובות ברמה החברתית עבור אלו שאינם מסוגלים לראות לבד את מה שמופיע להם על המסך.
אל תוותרו על תגיות האלט שלכם, והיו סמוכים ובטוחים שגם תרגישו טוב יותר שהאתר שלכם מדוגם ומתוקתק, וגם תיהנו מקידום אתרים בריא יותר.
עופר אטלס, מקדם אתרים בגוגל – לפרטים התקשרו: 052-3676272 או השאירו פניה באתר.